
Teil 2 : Erstellen einer eigenen 'Neuer Wörterbucheintrag' Webseite
Inhalt in diesem Kapitel
- Hinzufügen einer neuen Web-Form zum Erzeugen eines Wörterbucheintrages
- Hinzufügen eines neuen Kommandos zur Verwendung der neuen Web-Form
- Hinzufügen eines neuen Actions-Menü für den Type Dictionary
Erklärung
Der folgende Text stellt lediglich persönliche Erfahrungen dar und ist keine offizielle Dokumentation.
Alle hier erwähnten Produkt- und Firmennamen sind Marken der jeweiligen Eigentümer.
Einführung
ENOVIA V6 liefert mit der JSP Seite emxCreate.JSP eine einfach zu verwendende Methode, um neue Datenbankeinträge zu erstellen.
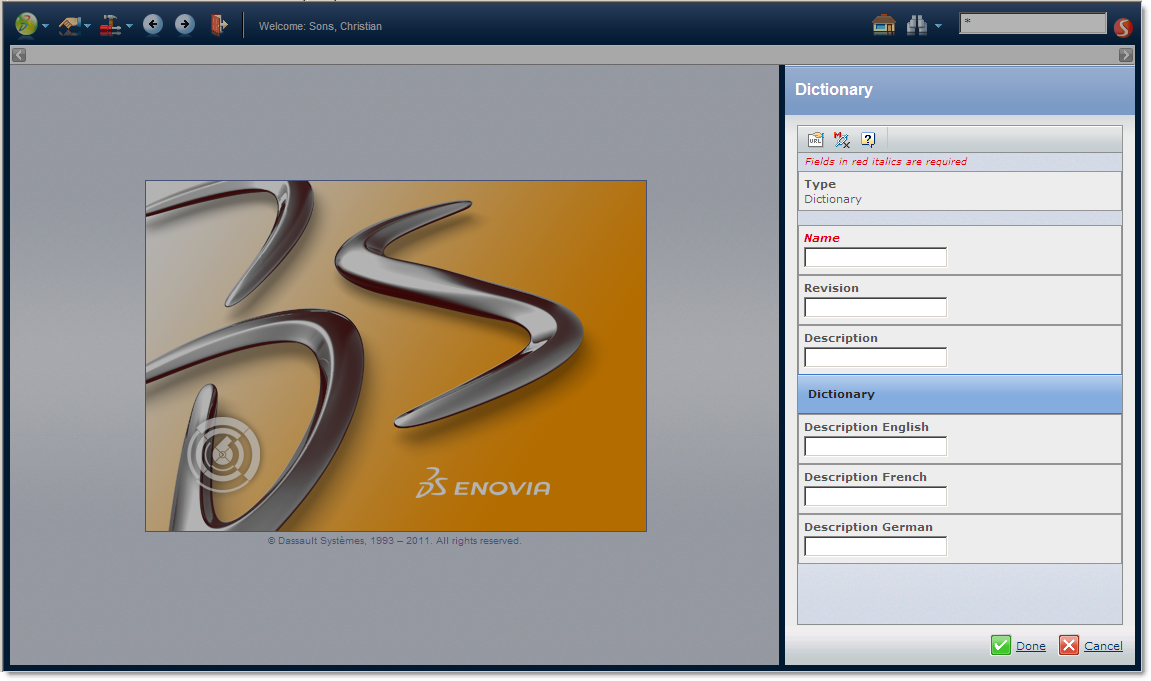
Für unser Wörterbuch möchten wir gerne eine angepasste Web Form zur Eingabe der Daten verwenden. Dazu rufen wir die emxCreate.JSP, mit den entsprechenden Parametern, durch einen neuen Befehl aus dem 'Action Menu' auf.
Erstellen einer neuen Web-Form für den type 'Dictionary' im Business
Name : type_Dictionary
Type : Select 'Dictionary'
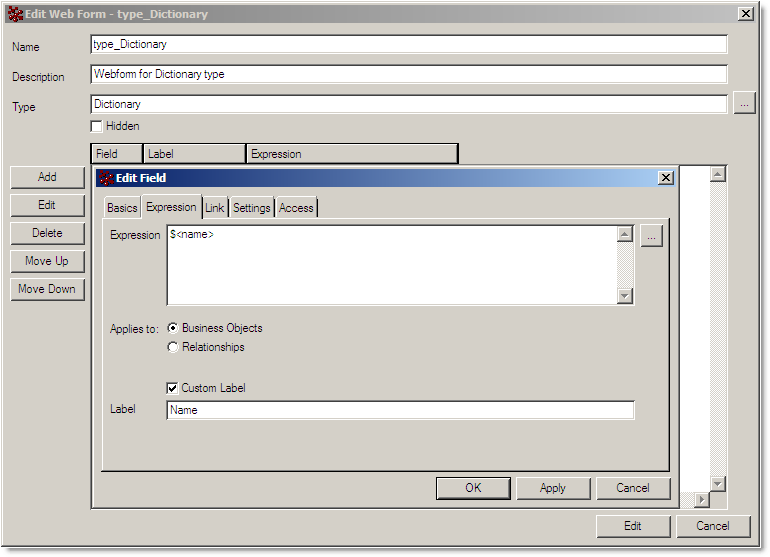
Fügen wir die 'Basic' Attribute name, revison und description,

sowie die drei zuvor erstellten Attribute für English, French und German als Felder hinzu.
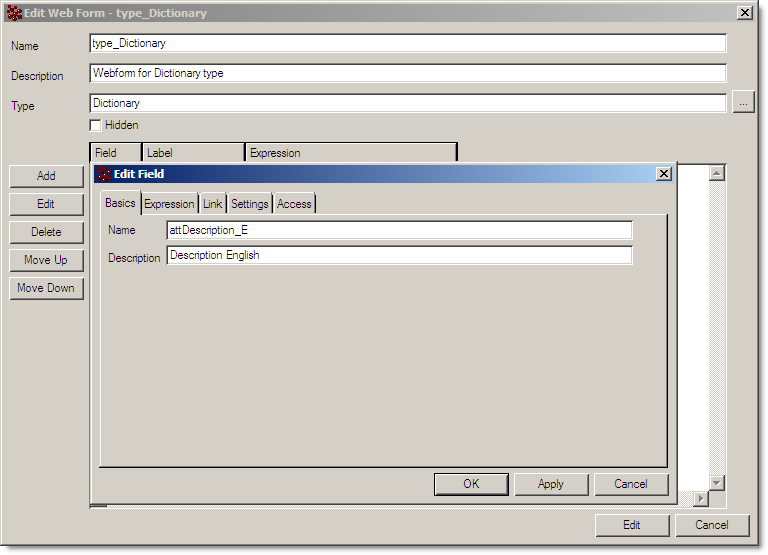
Für die spätere Verwendung der Felder, in einer angepassten Suche, ist es wichtig, dass in der Eigenschaft 'Name' keine Leerzeichen verwendet werden. Benennen wir die Felder für die Zusatzattribute mit
attDescription_E; attDescription_F und attDescription_G

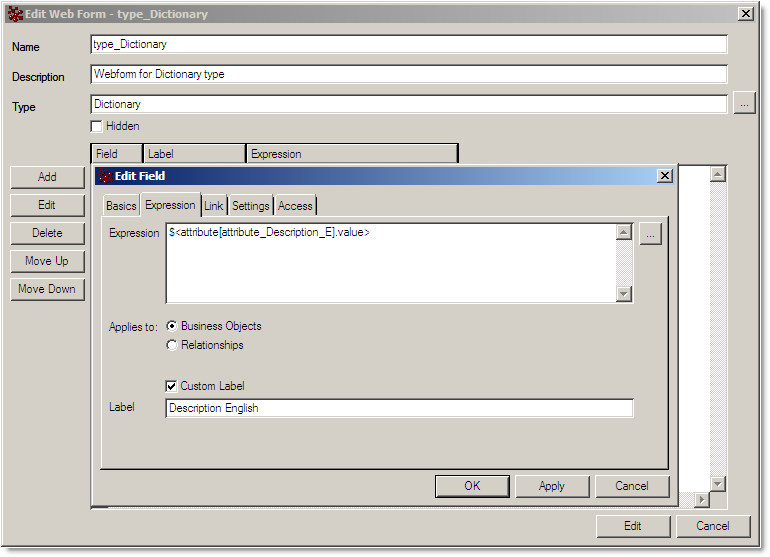
Entsprechend dem Attribute Namen verwenden wir die passende Attribute-Zuweisung, wie z.B.
$<attribute[attribute_Description_E].value>

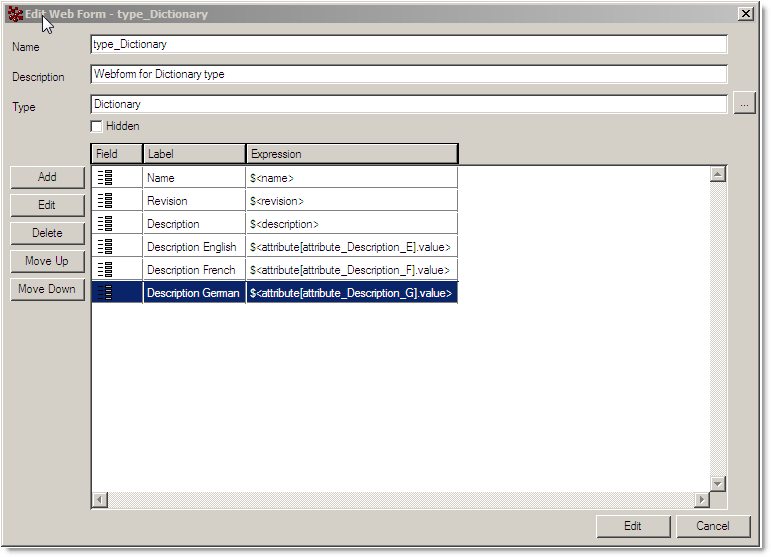
Nachdem alle Attribute hinzugefügt sind, ergibt sich folgende Feld-Liste :

Die 'Settings' für Felder in einer Web Form sind auf der Seite:
{Documentation Installdirectory}/B211doc/English/DteDevMap/dte-dev-r-form-fieldsettings.htm#dte-dev-r-form-fieldsettings
dokumentiert.
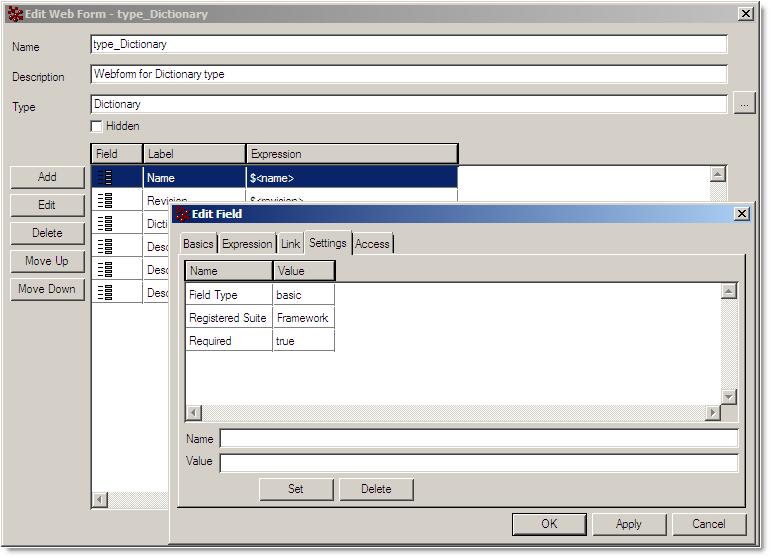
Für unser Beispiel fügen wir den Attributen 'Name', 'Revision' und 'Description' die Eigenschaft 'Field Type' = 'basic' und 'Registered Suite' = 'Framework' hinzu. Das Attribut 'Name' bekommt zusätzlich die Eigenschaft 'Required' = 'true'

Die 'Description_{x}' Attribute bekommen die Eigenschaft 'Field Type' = 'attribute'
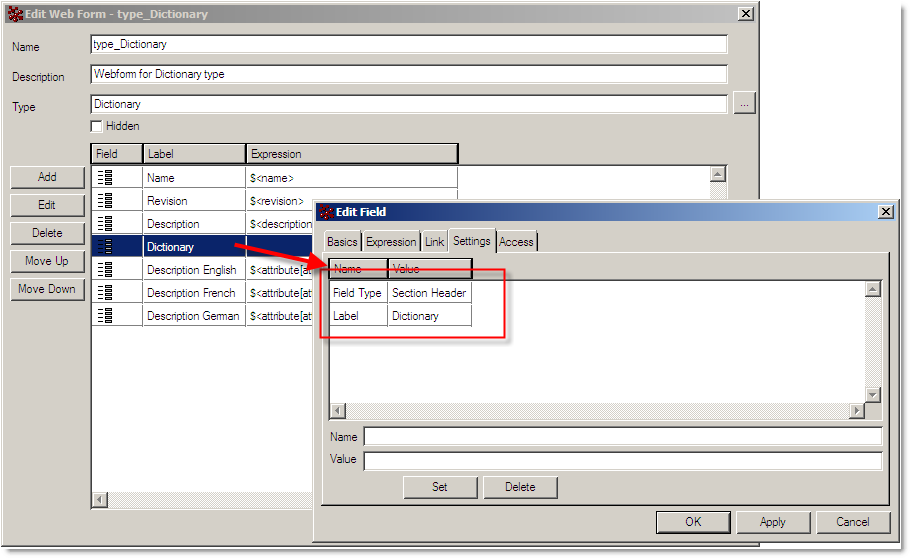
Um die Web-Form in einfacher Weise zu unterteilen, können wir in ENOVIA V6 den 'Field Type' = 'Section Header' und ein 'Label' für die Überschrift verwenden.

Alle Informationen zur Einteilung einer Web-Form sind auf der Seite :
{Documentation Installdirectory}/B211doc/English/DteDevMap/dte-dev-c-formfield-sectionheader.htm#dte-dev-c-formfield-sectionheader
oder für ein erweitertes Gruppieren mit Tabellen unter :
{Documentation Installdirectory}/B211doc/English/DteDevMap/dte-dev-c-formfield-group.htm
zu finden.
Hinzufügen eines 'Create New Dictionary' Kommandos
Die 'emxCreate.jsp' ist eine umfangreiche JSP mit vielen Parametern und möglichen Kombinationen. Alle Parameter der JSP sind auf der folgenden Seite dokumentiert:
{Documentation Installdirectory}/B211doc/English/DteDevMap/dte-dev-r-createform-urlparameters.htm
In unserem Beispiel betrachten wir nur einige der Parameter.
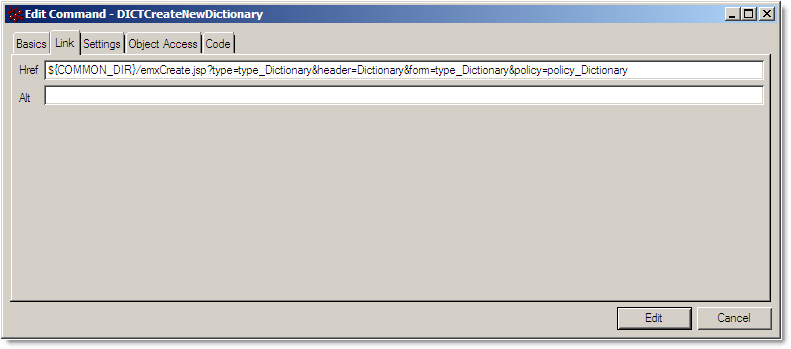
Um die JSP aufzurufen, erstellen wir ein neues Kommando und fügen "${COMMON_DIR}/emxCreate.jsp" zum 'Href' in dem 'Link' Tab hinzu.
Mit dem Parameter 'form' wird die Web-Form, und damit die Oberfläche für den Anwender, festgelegt.
Über den Parameter 'type' kann eine Liste von 'Typen' übergeben werden, die der Anwender in der Oberfläche auswählen kann. Für unser Wörterbuch übergeben wir nur einen Wert und legen damit den Type zur Erstellung definitiv fest.
Ebenso wird mit dem Parameter 'policy' die zu verwendende 'Policy' fest definiert.
Wir übergeben die Parameter wie folgt :
emxCreate.jsp?type=type_Dictionary&header=Dictionary&form=type_Dictionary&policy=policy_Dictionary

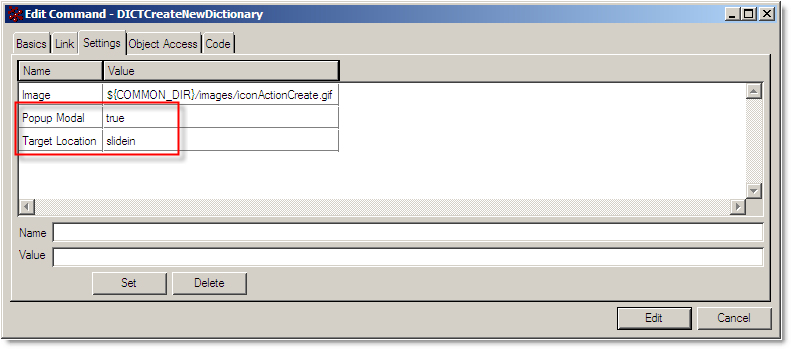
ENOVIA V6 kennt viele Einstellungen für ein Kommando. Alle Möglichkeiten eines Kommandos sind auf folgender Seite dokumentiert:
{Documentation Installdirectory}/B211doc/English/DteDevMap/dte-dev-r-toolbarlink-setting.htm?search=command+settings
Unser Wörterbuch soll innerhalb des Hauptfensters geöffnet werden. Dieses erreichen wir mit dem Parameter 'Target Location' und dem Wert 'Slide In'.

Hinzufügen eines Kommandos zum 'Actions' Menü
ENOVIA V6 verfügt im Standard über verschiedene Menüs und es liegt bei uns, zu welchem Menü wir die Funktionen hinzufügen. Das 'Actions' Menü ist jedoch die beste Wahl für einen 'Hinzufügen' - Befehl.
Um unsere Wörterbuch Kommandos zu gruppieren, legen wir ein Untermenü 'Dictionary' an und ordnen es dem 'Actions' Menü zu. Das 'Hinzufügen' - Kommando wird dem 'Dictionary' Menü zugeordnet.
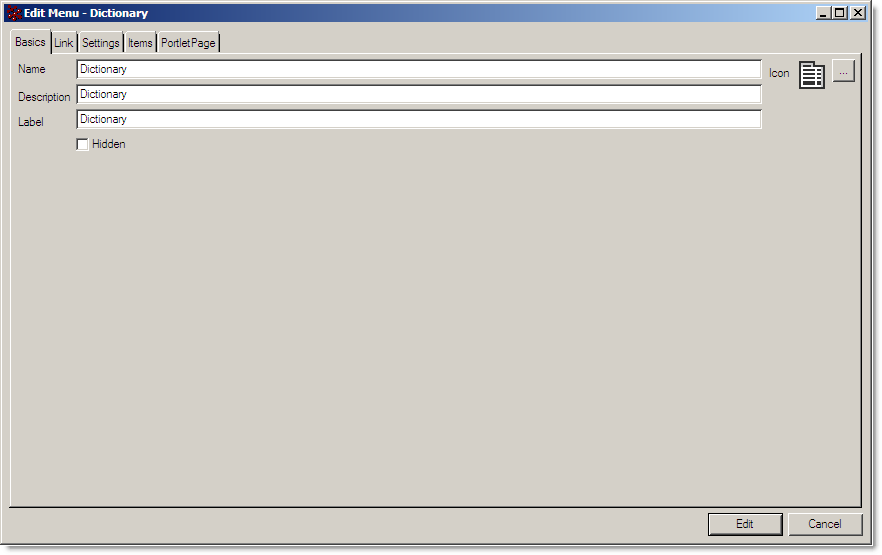
Zuerst erstellen wir im Business das neue Menü 'Dictionary',

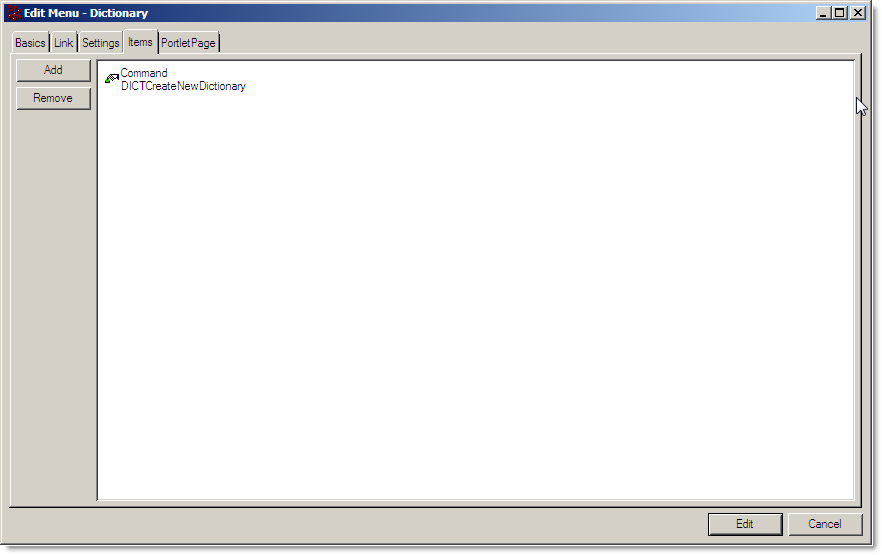
fügen das zuvor erstellte Kommando hinzu

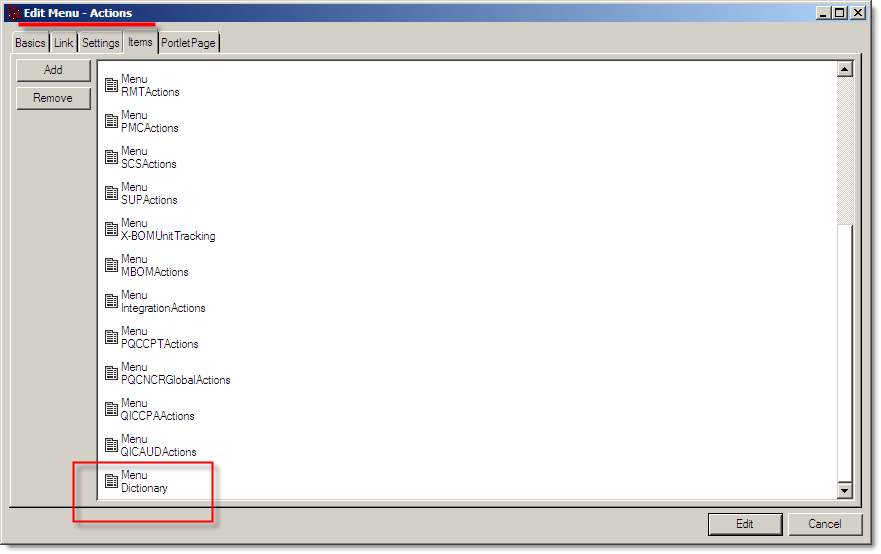
und ordnen es dem Actions-Menü zu.

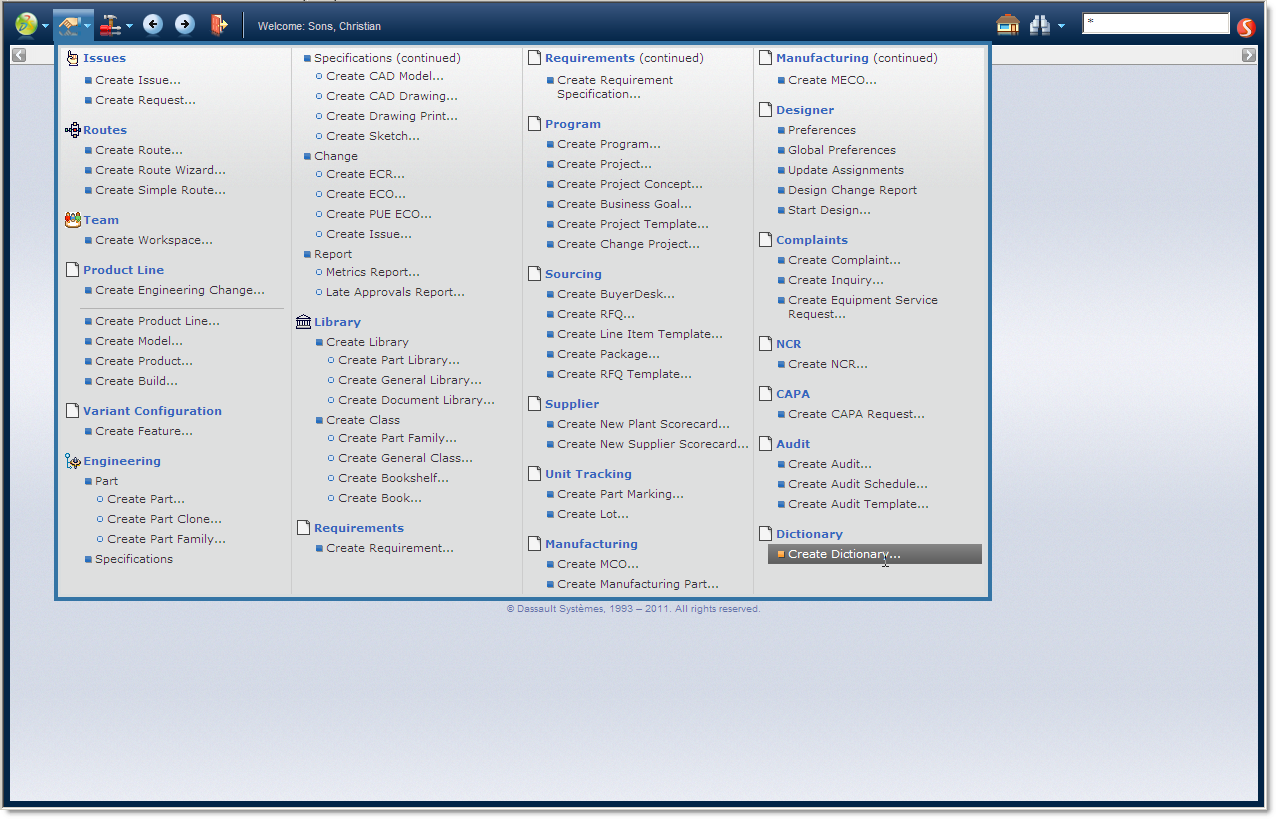
Im Ergebnis ist das Actions-Menü in ENOVIA V6 mit dem Dictionary Menü erweitert,

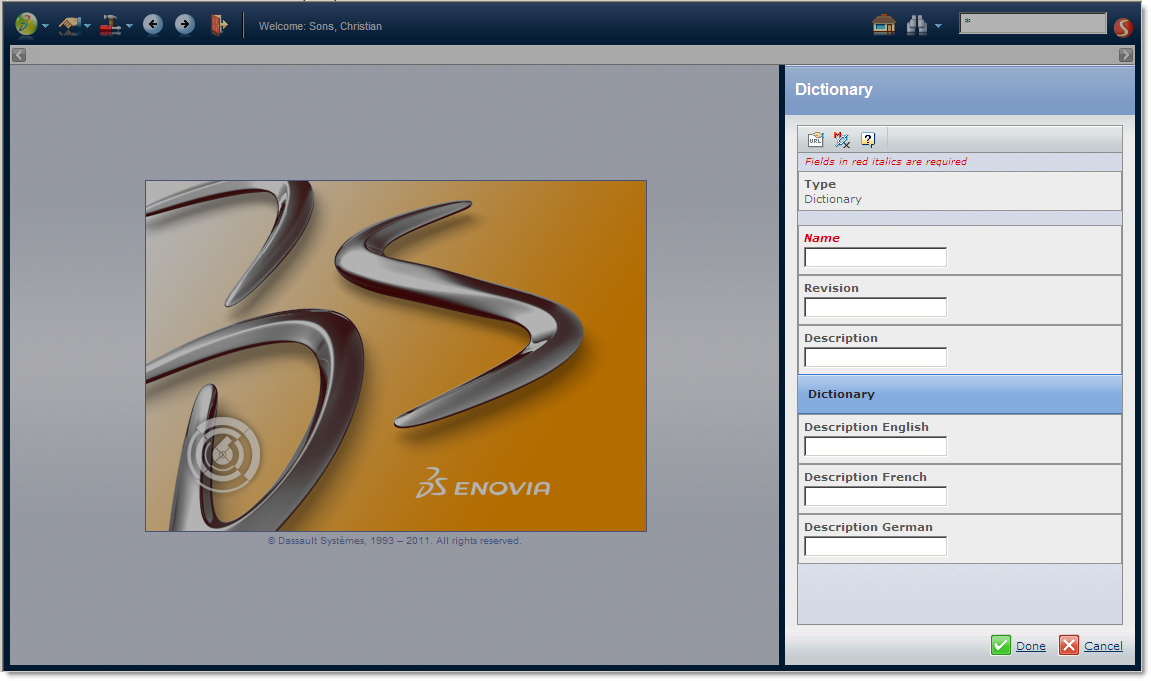
und der 'Create Dictionary' Befehl öffnet die Seite zur Anlage eines neuen Wörterbucheintrages.

Zusammenfassung
Mit drei einfachen Methoden kann in ENOVIA V6 die Weboberfläche zur Anlage eines neuen Datensatzes angepasst werden.
- Angepasste Web-Form für einen speziellen Type
- Die emxCreate.jsp mit ausgewählten Parametern
- Selbst erstellte Menüs
Im nächsten Post
Im nächsten Post werden wir die automatische Generierung des Namen mit einer oder mehreren, verschiedenen Sequenz(en) einbinden.
MQL to create the Objects
# Add web form Dictionary.
#
add form type_Dictionary web
description "Webform for Dictionary type"
type Dictionary
field name "Name" label "Name" select "$<name>"
setting "Field Type" "basic"
setting "Registered Suite" "Framework"
setting "Required" "true"
field name "Revision" label "Revision" select "$<revision>"
setting "Field Type" "basic"
setting "Registered Suite" "Framework"
field name "Description" label "Description" select "$<description>"
setting "Field Type" "basic"
setting "Registered Suite" "Framework"
field name "Dictionary" label "Dictionary"
setting "Field Type" "Section Header"
setting "Label" "Dictionary"
field name "attDescription_E" label "Description English" select "$<attribute[attribute_Description_E].value>"
setting "Field Type" "attribute"
field name "attDescription_F" label "Description French" select "$<attribute[attribute_Description_F].value>"
setting "Field Type" "attribute"
field name "attDescription_G" label "Description German" select "$<attribute[attribute_Description_G].value>"
setting "Field Type" "attribute";
# Add command DICTCreateNewDictionary.
#
add command DICTCreateNewDictionary
description "Create a new Dictionary"
label "Create Dictionary"
href ${COMMON_DIR}/emxCreate.jsp?type=type_Dictionary&header=Dictionary&form=type_Dictionary&policy=policy_Dictionary
setting Image ${COMMON_DIR}/images/iconActionCreate.gif
setting "Popup Modal" true
setting "Target Location" slidein
user all;
# Add menu Dictionary.
#
add menu Dictionary
description Dictionary
label Dictionary;
# Add symbolic name
# tcl;
proc RegisterSymbolicName {WHAT ORIGINALNAME} {
set SYMBOLICNAME [string map {" " ""} $ORIGINALNAME]
set INSTALLDATE [clock format [clock seconds] -format %D]
mql add property ${WHAT}_$SYMBOLICNAME on program eServiceSchemaVariableMapping.tcl to $WHAT "$ORIGINALNAME"
mql add property application on $WHAT "$ORIGINALNAME" value "Dictionary"
mql add property version on $WHAT "$ORIGINALNAME" value "1-0"
mql add property installer on $WHAT "$ORIGINALNAME" value "instDictionary"
mql add property "installed date" on $WHAT "$ORIGINALNAME" value "$INSTALLDATE"
mql add property "original name" on $WHAT "$ORIGINALNAME" value "$ORIGINALNAME"
}
RegisterSymbolicName form "type_Dictionary"
RegisterSymbolicName command "DICTCreateNewDictionary"
RegisterSymbolicName menu "Dictionary"
exit
# Add command to menu Dictionary.
#
modify menu Dictionary
add command DICTCreateNewDictionary;
# Add menu Dictionary to Actions menu
#
modify menu Actions
add menu Dictionary;












